Chart Js Format Tooltip Value Conclusive Consequent Certain
chart js format tooltip value. By returning an array of strings in the label callback, you can easily format tooltip text with multiple lines. You can use the tooltip object within the chart options.

chart js format tooltip value You can use the tooltip object within the chart options. A tooltip is the small box type element that appears when you hover over a chart. In this tutorial, we will show you how to configure the tooltip in chart.js.


.png)









In This Article, We Will See The Tooltip Configuration In Chart.js, Along With Understanding Their Basic Implementation Through The Examples.
This sample shows how to use the tooltip callbacks to add additional content to the tooltip. Using the custom tooltip callback function provides developers. Chart the chart the tooltip is being shown.
In This Tutorial, We Will Show You How To Configure The Tooltip In Chart.js.
How to reformat tooltip in chart.js? You can use the tooltip object within the chart options. So, create custom formatting to display on tooltips in chart.js.
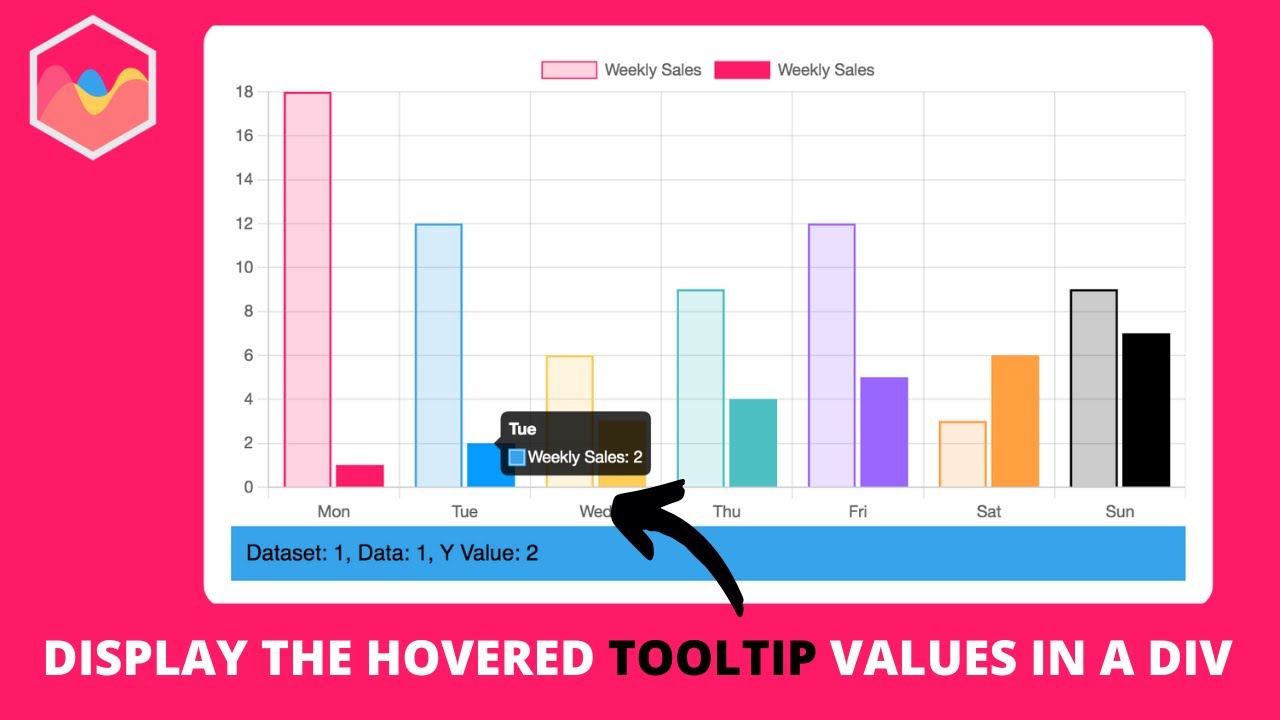
A Tooltip Is The Small Box Type Element That Appears When You Hover Over A Chart.
By returning an array of strings in the label callback, you can easily format tooltip text with multiple lines.
Leave a Reply