Chart Js Grid Border Foremost Notable Preeminent
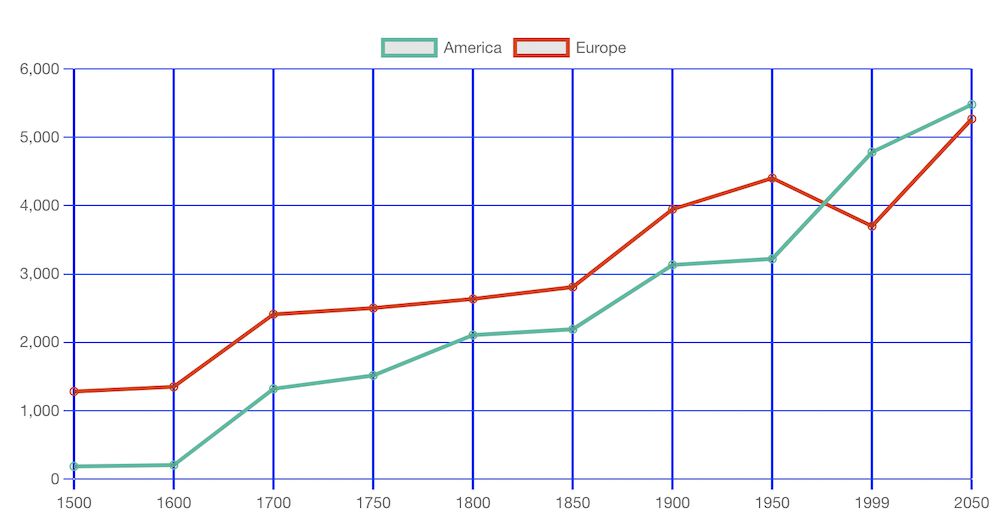
chart js grid border. In this case, the y axis. #348632 }], // and this will affect the horizontal lines (yaxe) of your dataset.

chart js grid border In this approach, we are using the bordercolor property within the grid option to customize the color of the grid lines in chart.js. Chartjs can create a border. By specifying bordercolor and borderwidth.







![[Solved] Chart.js Grid lines custom color SolveForum Chart Js Grid Border](https://i.stack.imgur.com/Gs6ho.png)




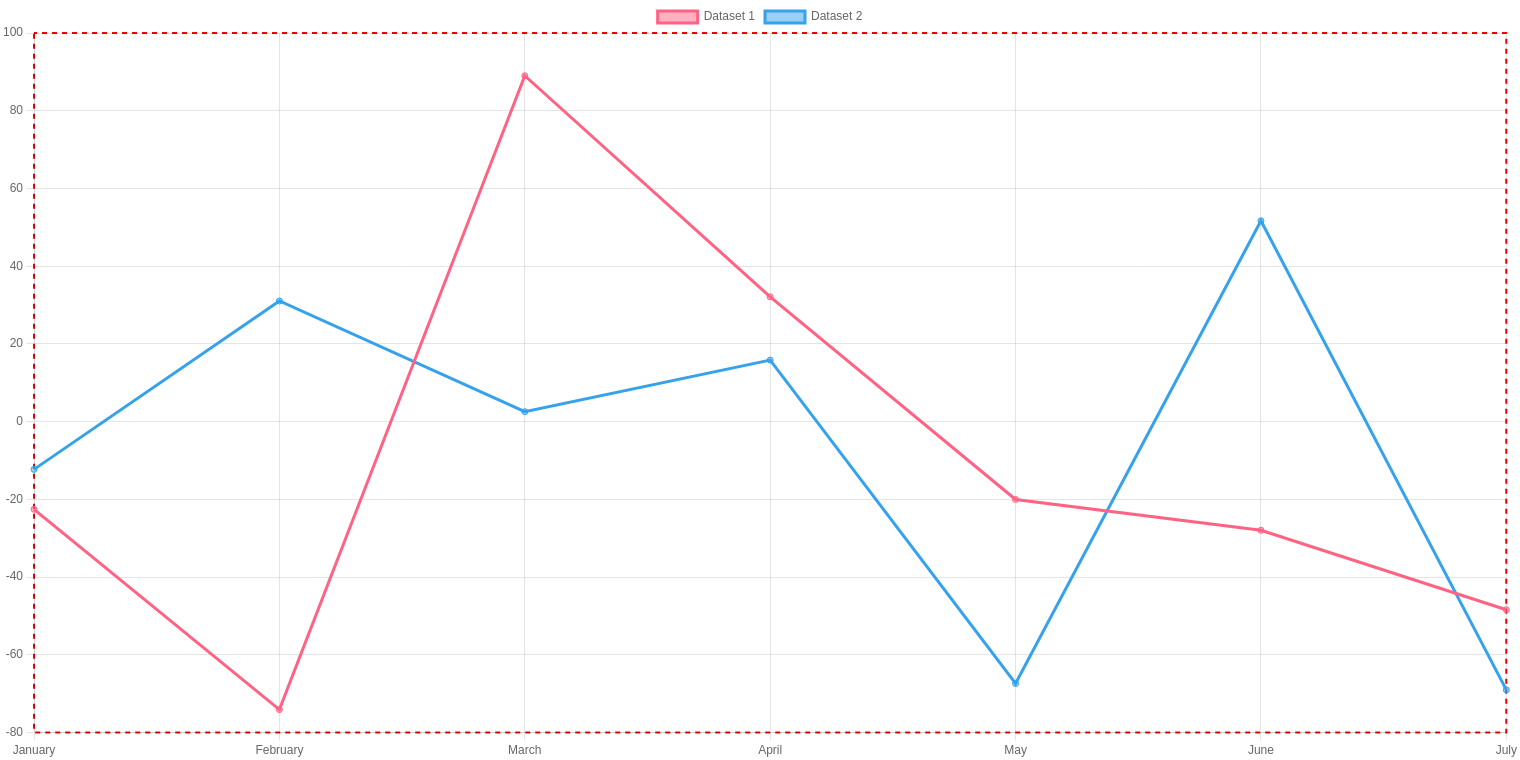
This Sample Shows How To Use Scriptable Grid Options For An Axis To Control Styling.
In this approach, we are using the bordercolor property within the grid option to customize the color of the grid lines in chart.js. Chartjs can create a border. It can be used to provide a border around the chart or to make sure that none.
#348632 }], // And This Will Affect The Horizontal Lines (Yaxe) Of Your Dataset.
The empty area between the canvas's edges and the chart elements is known as padding in chart.js. In this case, the y axis. Instead of under grid, it's now under border:
[5, 5]}, Even Though It Technically Belongs In Grid 🤔
# chart area border config plugin data const config = { type: To do this in a dynamic method we need to create a specific plugin. By specifying bordercolor and borderwidth.
Leave a Reply