Chart Js Zerolinecolor Foremost Notable Preeminent
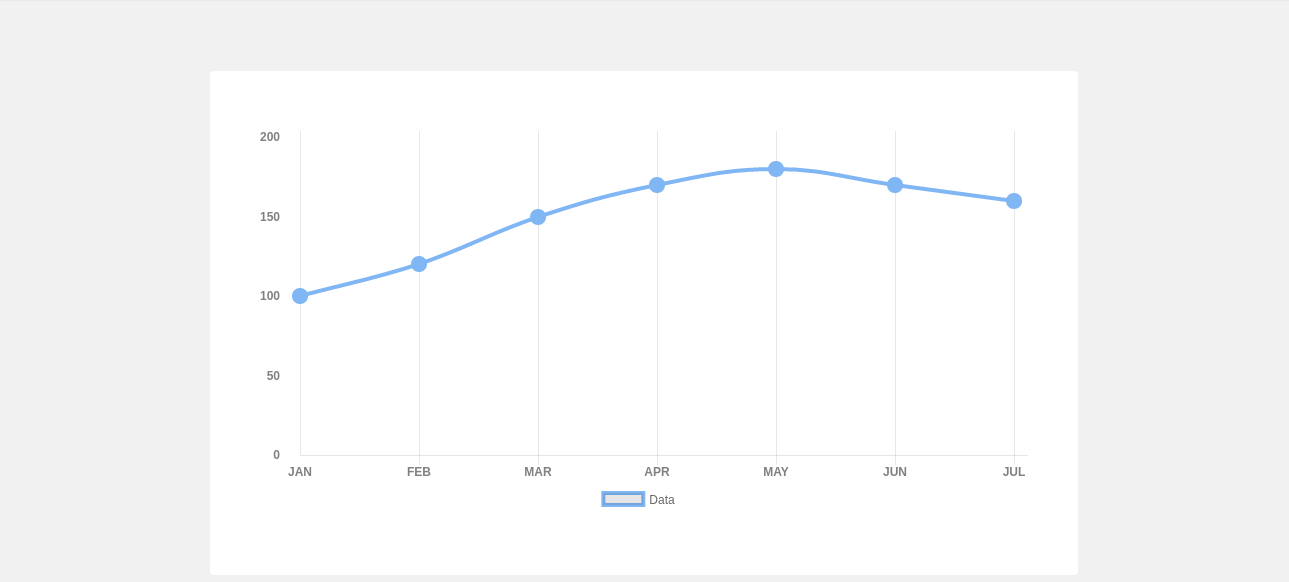
chart js zerolinecolor. [year 0, year 1, year 2, year 3, year 4, year 5, year 6], datasets: I need a simple line chart with data on the y axis.

chart js zerolinecolor If it was intended, shouldn't it take the color of y. Also, you can change the whole canvas. For textual elements, you can change the font color.












However, A Lot Of The Documentation Online Is For Seemingly An Old Version Of Chart.js.
[year 0, year 1, year 2, year 3, year 4, year 5, year 6], datasets: Also, you can change the whole canvas. For textual elements, you can change the font color.
If It Was Intended, Shouldn't It Take The Color Of Y.
Charts support three color options: Axis line color is set by scales.yaxes.gridlines.color option. In this case, the y axis grid lines are.
Var Data = { Labels:
That doesn't allow to have different. This sample shows how to use scriptable grid options for an axis to control styling. I need a simple line chart with data on the y axis.
Document How To Color/Configure Zeroline In Chart.js 3.
Axis line should have a separate color option.
Leave a Reply